disini saya tidak akan menjelaskan panjang lebar . karena saya kenal orang indonesia pasti malas membaca :D hehehe kidding.
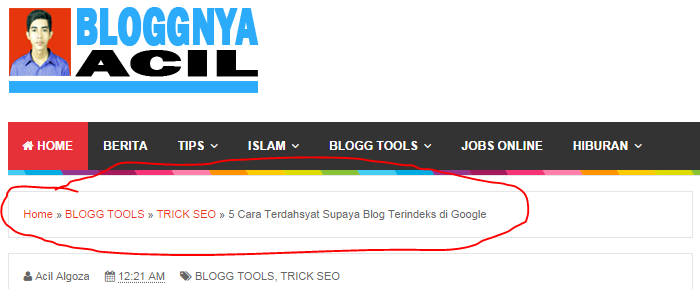
lihat gambar di bawah ini :
 |
| Breadcrumbs |
gambar di atas yg sudah saya lingkari merah , itulah Breadcrumbs... sudah tau kan ??
setiap blog wajib mempunyai Breadcrumbs, kenapa wajib ? karena kalau blog anda tidak ada Breadcrumbs , maka blog anda belum sempurna dan belum tergolong SEO.
bagaimana cara membuatnya ??
langsung saja silahkan ikuti tutorial dibawah ini :
1. Login ke blogger (Sebaiknya Back-up dulu templat anda jadi jika nanti gagal tinggal Upluad lagi)
2. Masuk Kedalam Menu TEMPLAT Anda
3. Pilih Edit HTML.
4. Centang tulisan "expand template widget".
5. Lalu cari kode ]]></b:skin> : ( untuk mempermudah pencarian Gunakan CTRL dan F Sebagai Bantuanya.)
6. Silahkan Anda Copy kode CSS untuk Breadcrumbs di bawah ini dulu dan paste tepat di atas kode ]]></b:skin> tadi.
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:85%; line-height: 1.4em; border-bottom:3px double #e6e4e3;}
7. . Lanjutkan cari kode seperti ini lagi <b:includable id='main' var='top'> Jika sudah Ketemu Ganti kode tersebut dengan kode di bawah ini :
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType == "static_page"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- breadcrumb for the post page --> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'> <span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span> <b:loop values='data:post.labels' var='label'> » <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span> </b:loop> » <span><data:post.title/></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div> </b:if> </b:loop> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- breadcrumb for the label archive page and search pages.. --> <div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "index"'> <div class='breadcrumbs'> <b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span> <b:else/> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span> </b:if> </div> </b:if> </b:if> </b:if> </b:if> </b:if> </b:includable> <b:includable id='main' var='top'> <b:include data='posts' name='breadcrumb'/>8. Dan Yang Terakhir simpan template anda.
SEMOGA BERMANFAAT. . .
Terima kasih telah membaca artikel tentang Cara Buat Breadcrumbs yang SEO di Blog di blog Hana Mangat™ jika anda ingin menyebar luaskan artikel ini di mohon untuk mencantumkan link sebagai Sumbernya, dan bila artikel ini bermanfaat silakan bookmark halaman ini diwebbroswer anda, dengan cara menekan Ctrl + D pada tombol keyboard anda.